HTML縦書き対応
HTMLページの縦書き表示で、お困りではありませんか。
新聞や小説、国語系問題の出題文など、縦書き表示させたいコンテンツは実に多いものです。
やはり、日本語ならではのコンテンツは、縦書きが読みやすいと感じます。
各種ブラウザでの表示は、基本的には横書きですので、縦書き表示するためにはレイアウトを色々と工夫しなければなりません。
しかし、ブラウザによっては正しく表示出来ないこともあり、日本語の縦書き表示は何かと難しいところがあります。
当社には、各種ブラウザでの縦書き表示ソリューションがあります。
様々なコンテンツや利用シーンにて、縦書き表示のご要望があればお手伝いさせて頂きます。
対象ブラウザは、Internet Explorer 11、Edge、Chrome(Android, パソコン)、Safari(iOS) です。
※IE11 以外の Internet Explorer 対応ご希望の場合は、ご相談ください。
下記の事例をご覧ください。
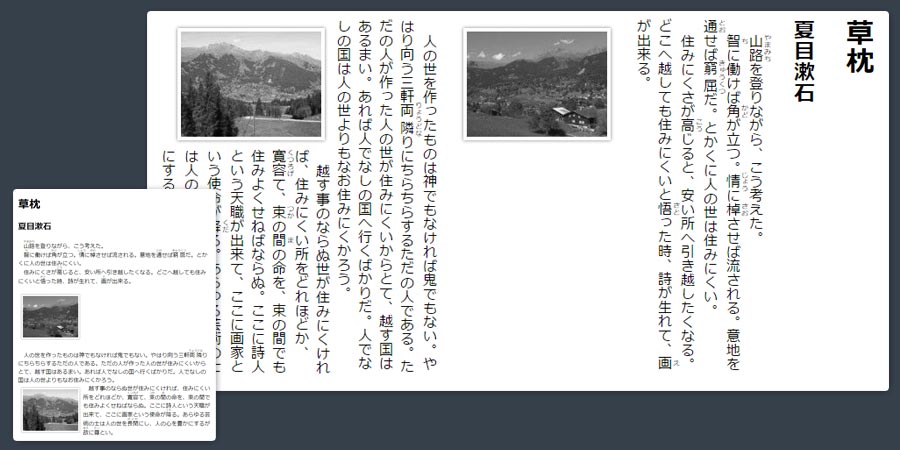
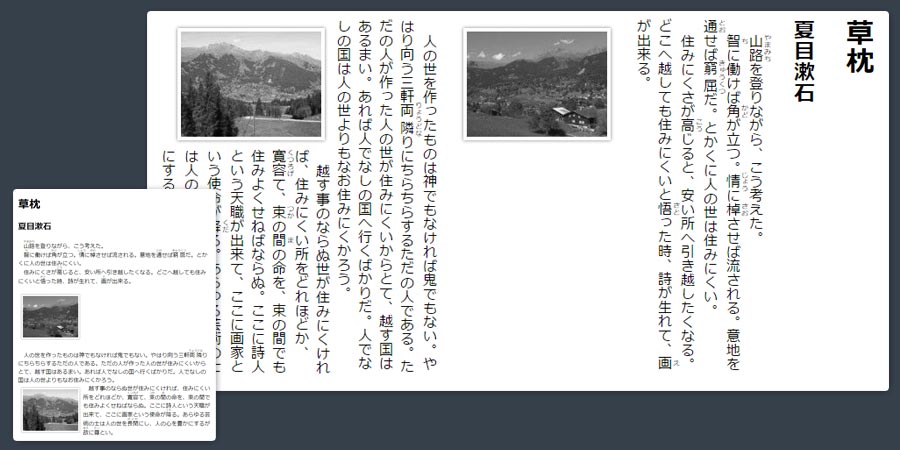
ここに表示している文章のHTMLソースは、単なるテキスト文章で書かれていますが、横書きと縦書きを簡単に切り替えることが出来ます。

ここに表示している文章のHTMLソースは、単なるテキスト文章で書かれていますが、横書きと縦書きを簡単に切り替えることが出来ます。

この技術は当社の e-learning システムでも使われています。
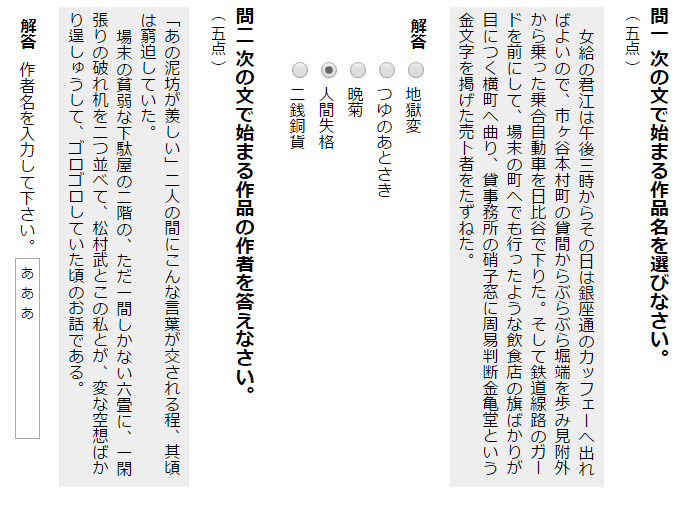
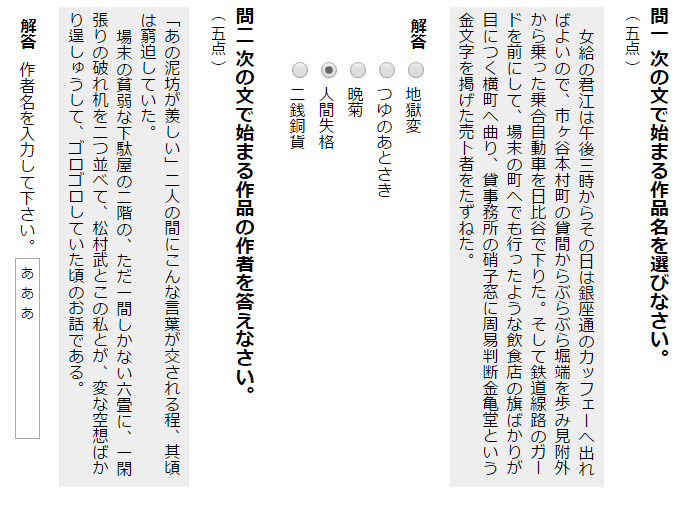
たとえば、国語系の学習においては、問題文の表示はもちろんのこと、解答の選択肢、キーボードからの文字入力欄も縦書き表示に出来ます。
このように画面全体を縦書き表示に統一出来ますので、とても見やすく使いやすい画面を提供できます。

このように画面全体を縦書き表示に統一出来ますので、とても見やすく使いやすい画面を提供できます。

特にタブレットやスマートフォン端末では、正しく表示させる際の注意点も多いですが、当社のノウハウにより、それら端末にも対応しています。
なお、上記の画面サンプルは、表示技術保護のため画像にて掲載しておりますが、ブラウザにて実際のサンプルページをご覧いただくことが出来ます。
縦書き表示でお困りなことが御座いましたら、またサンプルページ閲覧をご希望でしたら、是非お気軽にご相談ください。